S Bank - Banca por Internet
ROL
Jul 2018 - Feb 2021
TIMELINE
UX y PD
SKILLS
Prototyping
QA
Documentación
UCD
UX research
UX writing
HERRAMIENTAS
Photoshop
Webflow
InVision
Adobe XD
Figma
El producto
CONTEXTO: Shinhan Bank es un banco coreano en México que ofrece servicios de banca de empresas. Este banco buscaba mejorar su servicio a clientes ofreciendo una plataforma digital para acceder fácilmente a la contratación de productos financieros en línea.
A continuación te muestro el proceso de diseño de su plataforma de banca por internet. Este proyecto ya está implementado y se puede visualizar aquí: https://online.shinhanmexico.com/global.shinhan
Diseño y desarrollo
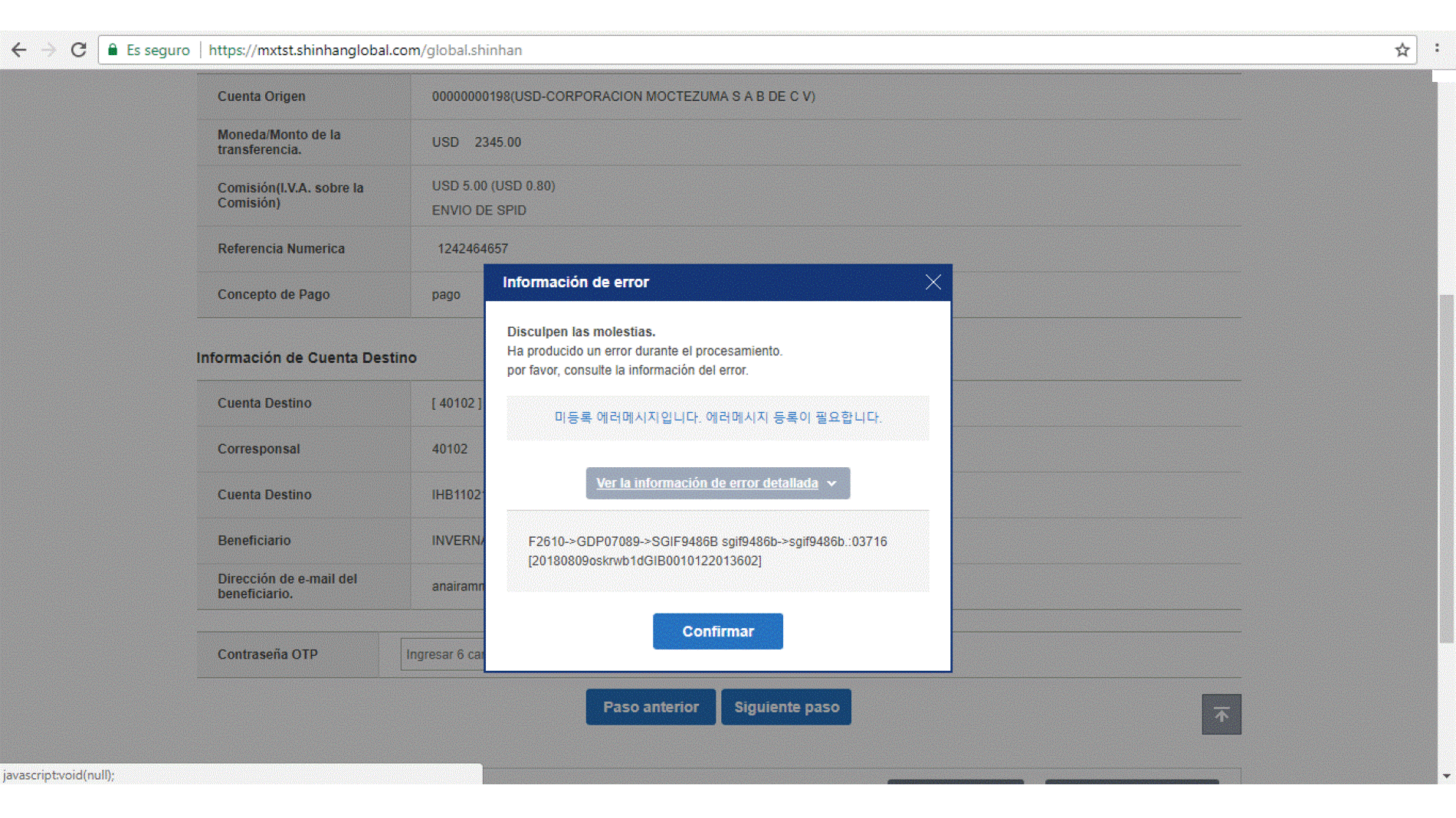
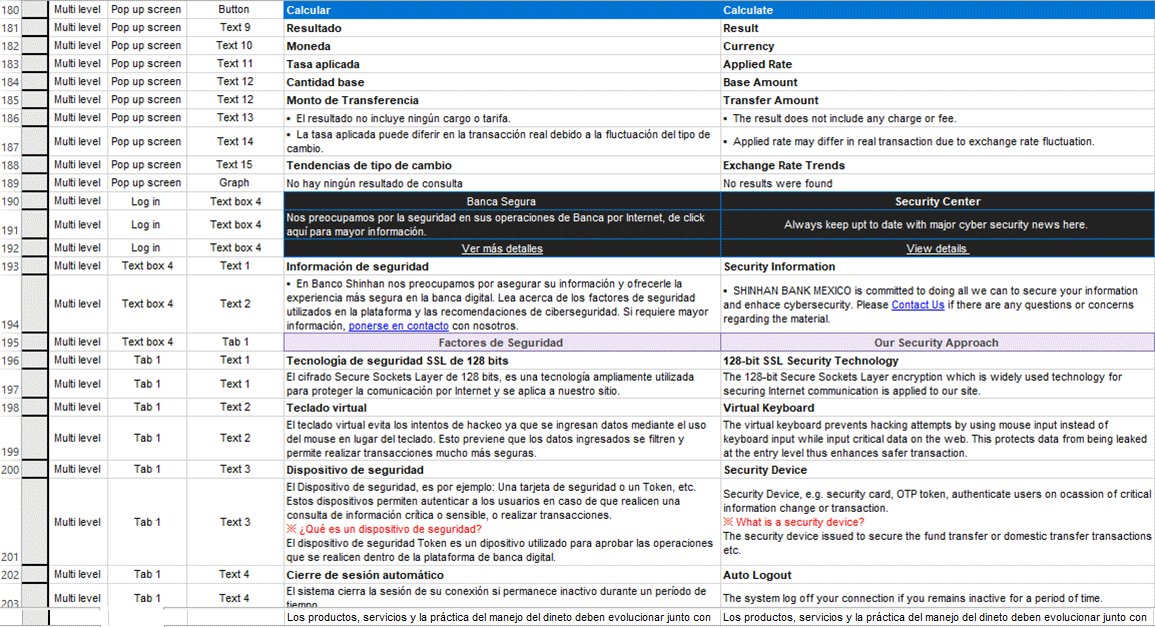
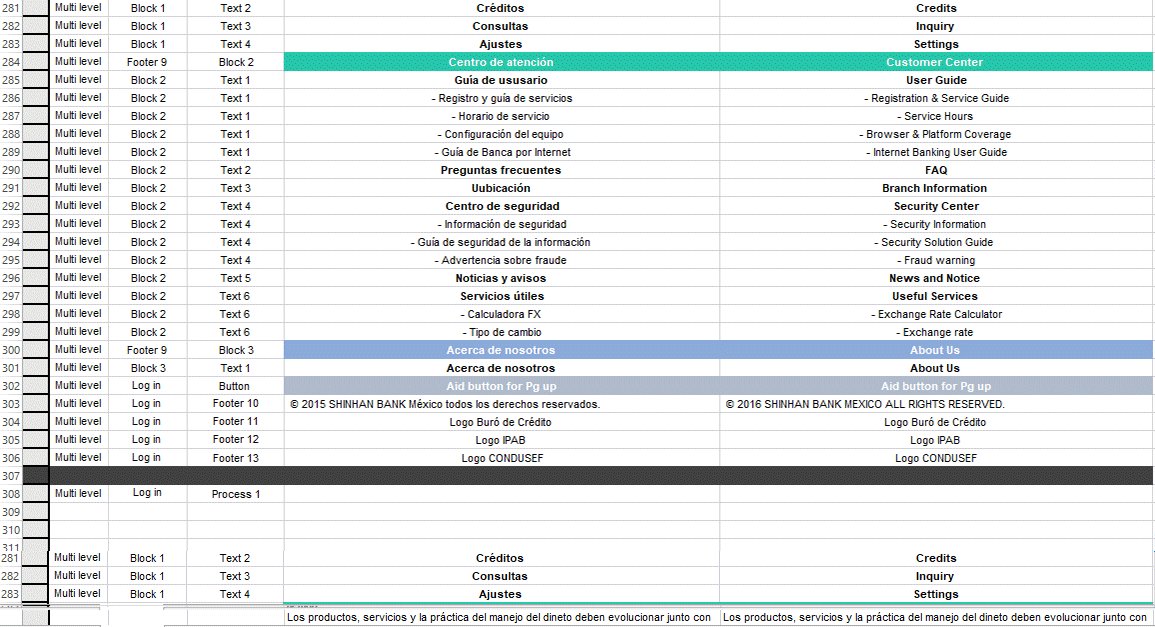
1. Evaluando la plataforma en legacy para revisar su contenido, estructura y rendimiento en el entorno de desarrollo.
La plataforma heredó el diseño utilizado en otras sucursales de Shinhan Bank. Sabiendo esto, revisé el contenido, los menús y los flujos para localizar interrupciones en los flujos, errores en la plataforma o ver qué partes podrían mejorarse.




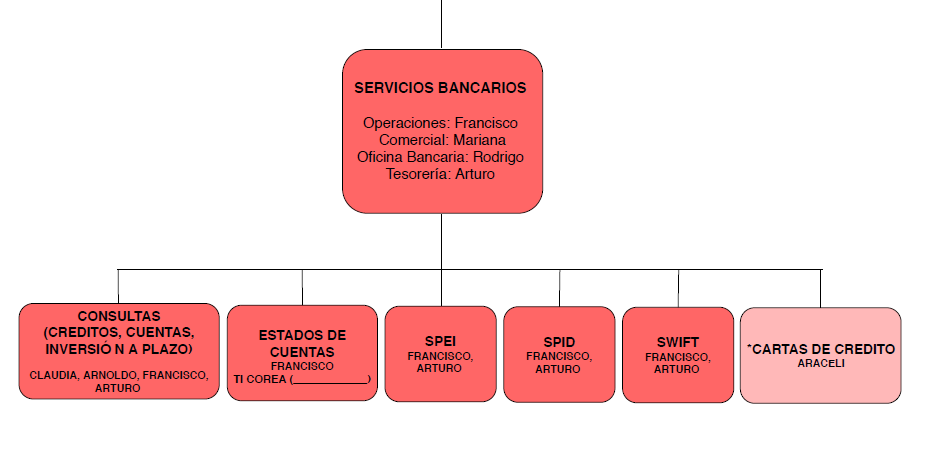
- Se seleccionaron los productos clave basándose en la rentabilidad y tiempo de desarrollo, rediseñando la arquitectura de información y el inventario de contenido para los productos en México.
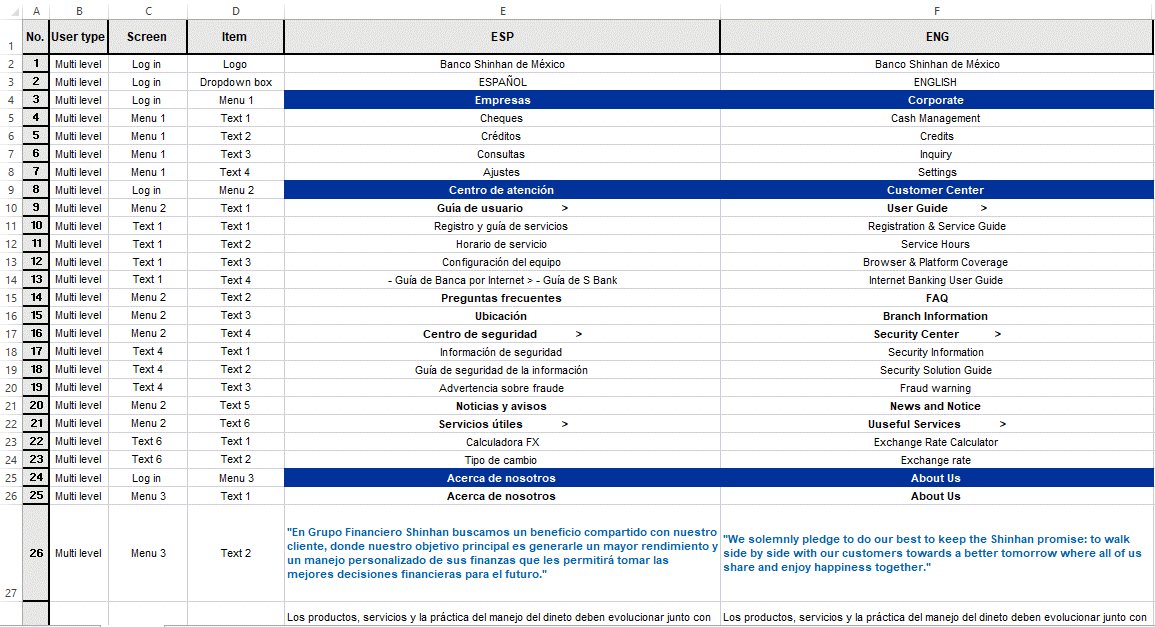
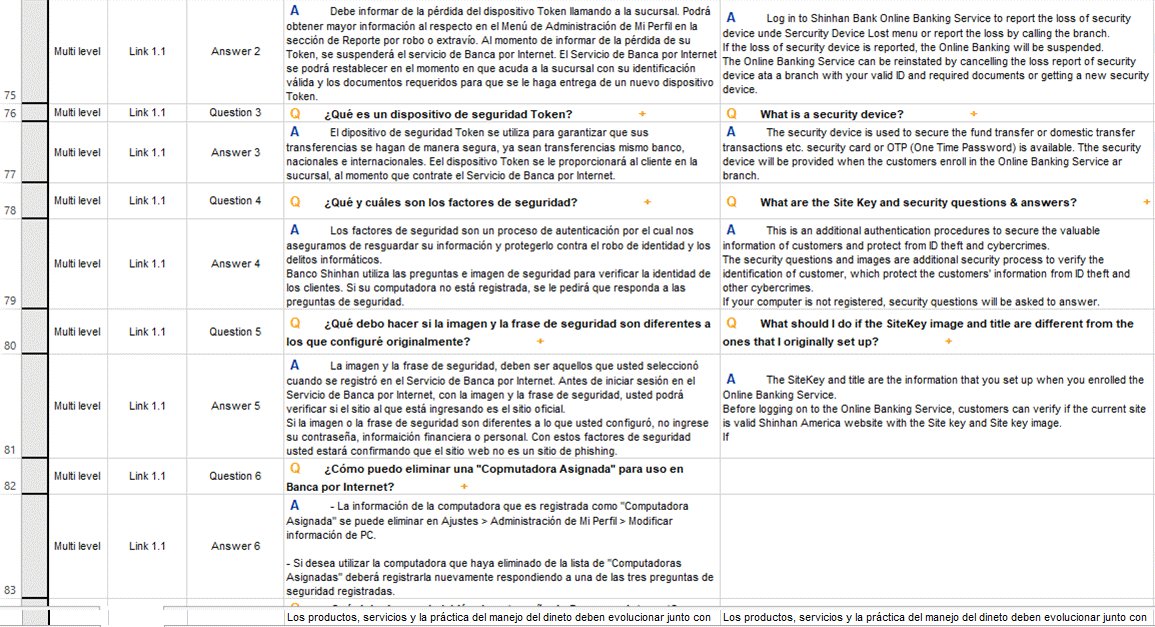
- También sistematicé el inventario de contenido del sitio, para poder agilizar las revisiones de producto y auditorías.
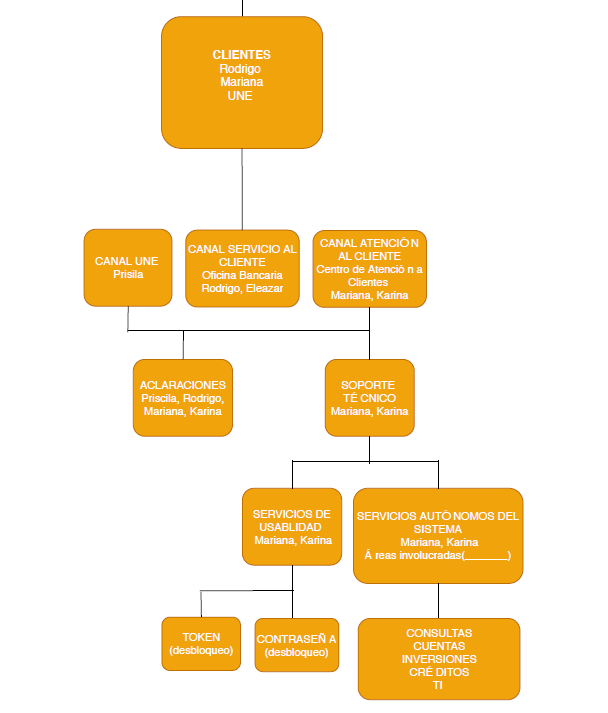
- En este proyecto se utilizó la herramienta de WBS (Work Breakdown Structure) para asignar responsabilidades y reglas de cada área.
- En el proceso de re-diseño realicé entrevistas clave con departamentos del Banco para identificar los productos que se digitalizarían. También trabajé con los expertos de cada producto para entender los requisitos y procesos que conllevan estos productos, para asegurarme de cumplir con las regulaciones bancarias en el diseño de la plataforma. Este paso es crucial para la autorización del producto por parte de la CNBV (Organismo encargado de regular y supervisar a todas las entidades que conforman el Sistema Financiero Mexicano).
- Realicé entrevistas al inicio y final del proyecto con las áreas correspondientes para validar los productos digitales y procesos correspondientes.
2. Proceso de re-diseño e implementación






Después de mapear todos los elementos necesarios y llevar a cabo entrevistas iniciales con los distintos departamentos del banco, procedí a trabajar en el diseño funcional y visual de cada menú. Las pantallas y flujos fueron creados considerando las características y necesidades específicas de cada producto y las regulaciones establecidas en la CUB (Circular Única de Bancos).
3. Estrategia para el diseño y desarrollo
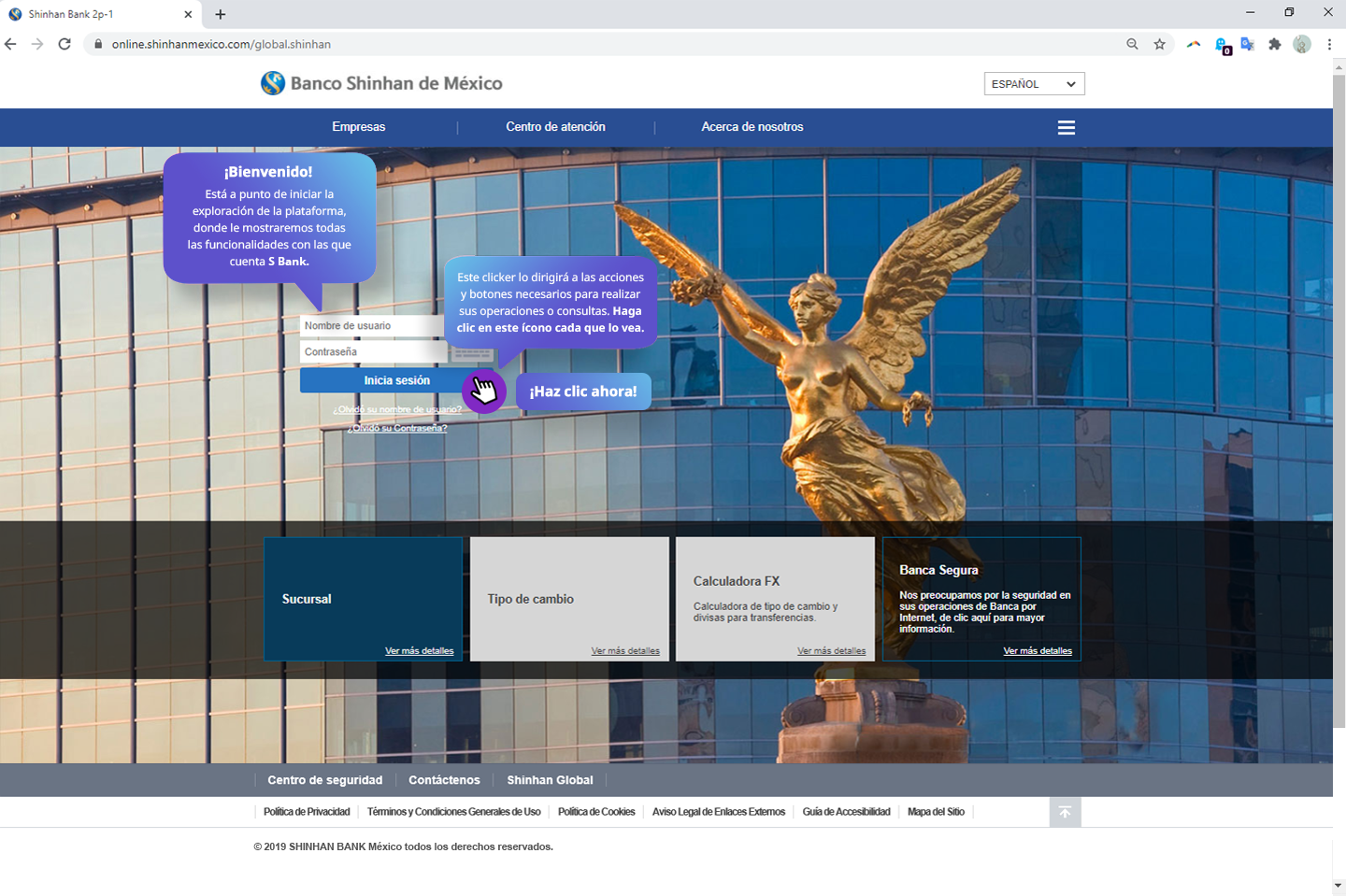
Log In y AI del sitio
La arquitectura de información, la redacción UX y el flujo de trabajo del sitio se diseñaron considerando la usabilidad y experiencia deseada de usuarios familiarizados con la banca en línea.
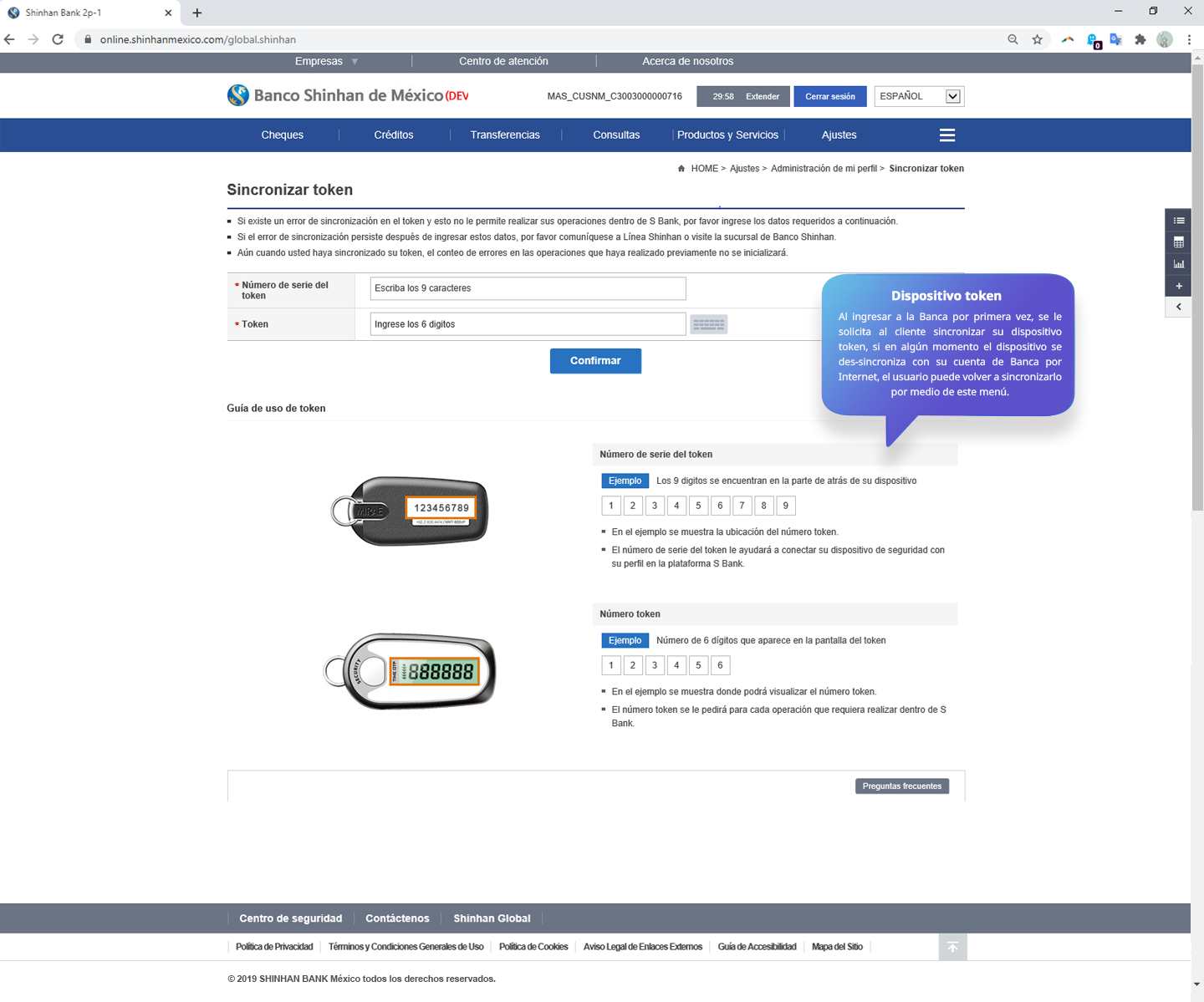
Sincronización y uso de token
Esta sección guía el uso del dispositivo token, aquí se explicaba cómo activarlo y utilizarlo. Aunque la mayoría de los usuarios estaban familiarizados con el uso de banca en línea y los procesos, los usuarios reales del token eran personas coreanas de edad avanzada.
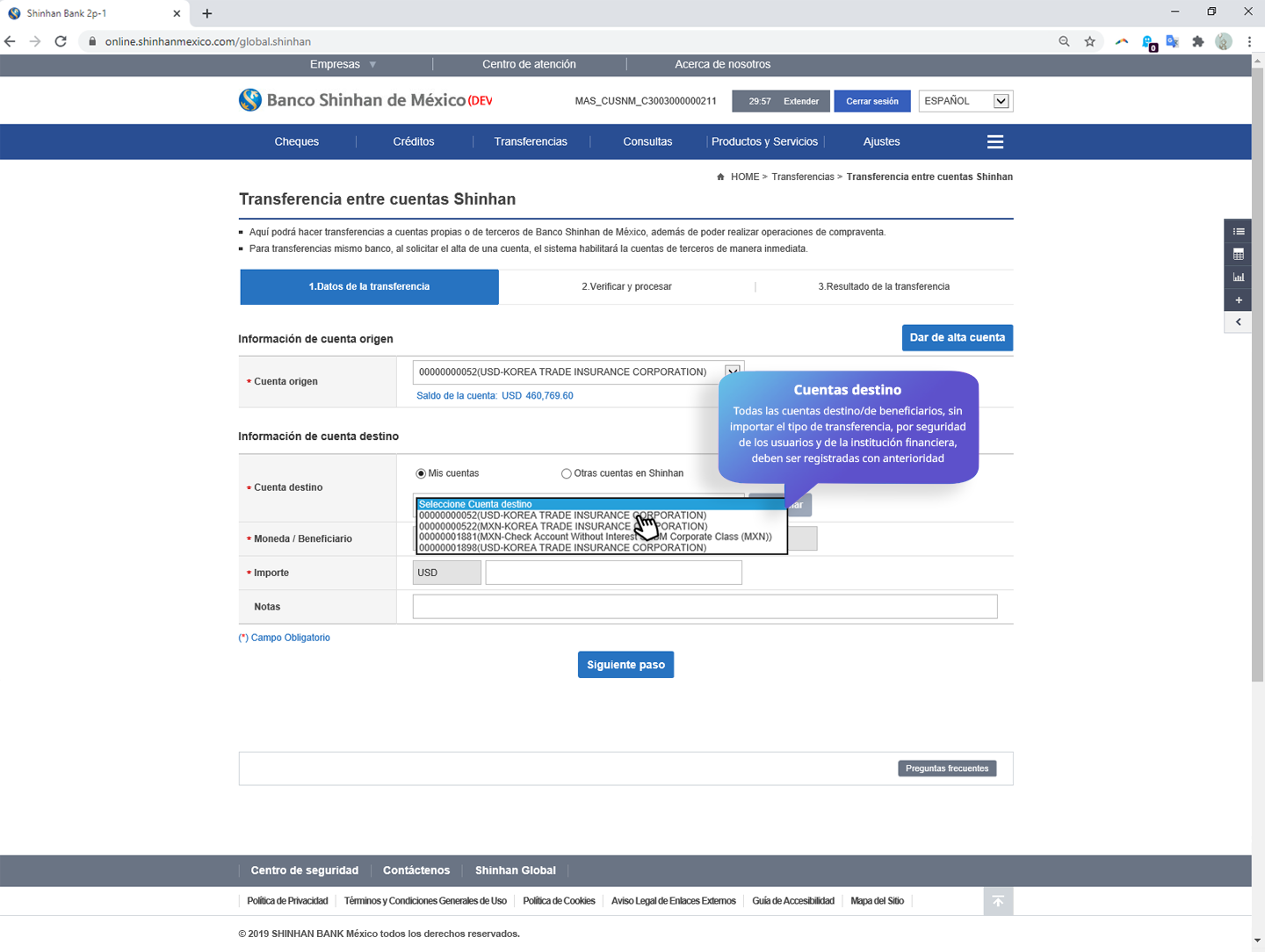
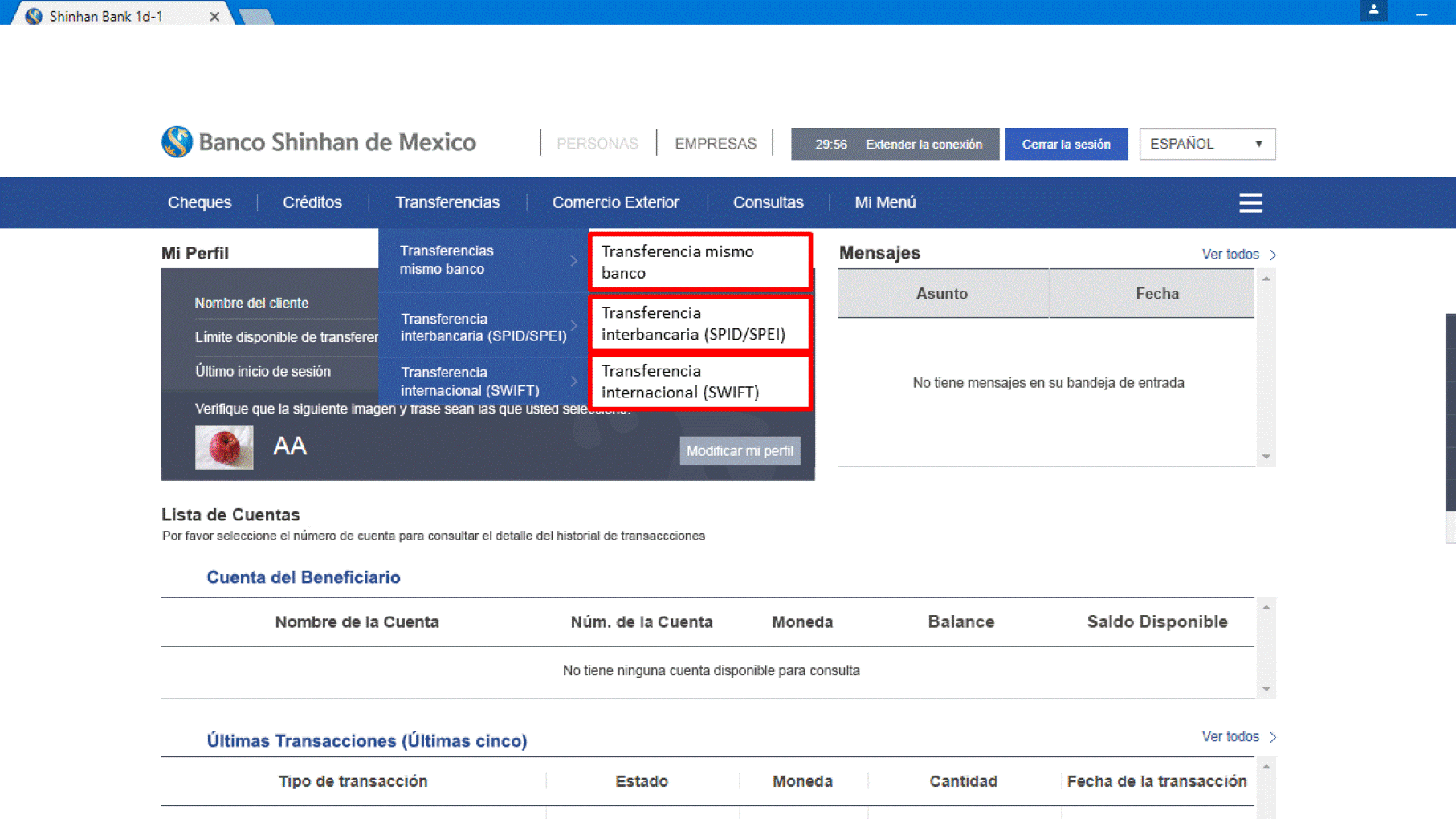
Transferencias mismo banco
Se unificó el diseño del menú de transferencias, manteniendo los campos obligatorios según regulaciones. También se incorporaron medidas de seguridad adicionales basadas en los estándares de Detección de Fraudes para una mayor protección.
Transferencias interbancarias SPEI-SPID
Todos los menús de transferencia se basan en un diseño simple, siguiendo el sistema de diseño heredado de Corea. En este menú en específico, se introdujeron los campos inteligentes que se ajustaban según una selección inicial del usuario sin tener que cambiar de página o hacer refresh en el sitio. En ese momento de desarrollo, era una práctica poco común.
Transferencias internacionales SWIFT
Entender las regulaciones y procesos de transferencia con Banxico, SWIFT, SPEI y SPID, fue clave para poder implementar y transmitir los mensajes adecuados y contextuales al usuario sobre los horarios establecidos de transferencias y así ofrecer alternativas para asegurar la ejecución exitosa de transferencias.
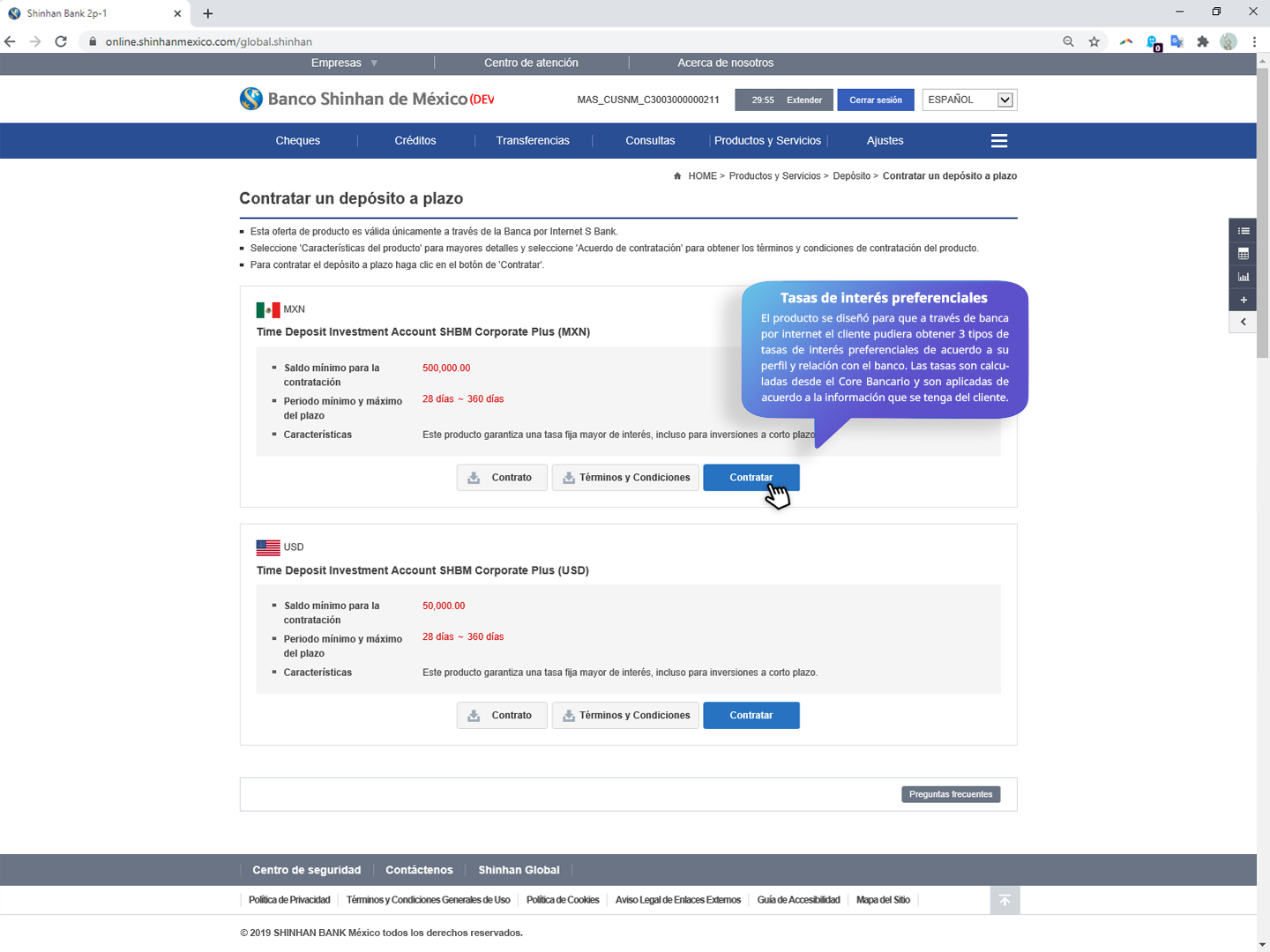
Depósitos a plazo
La contratación de productos de inversión era uno de los principales objetivos de captación. En la plataforma, se implementaron 3 tipos de tasas de interés preferenciales para usuarios reconocidos por su actividad en banca en línea y su historial de depósitos a plazo. Estas diferentes tasas calculadas en backend se reflejaban al usuario al consultar el menú.
Transferencias masivas
El diseño del menú y flujo de acciones se inspiró en plataformas bancarias existentes. El sistema multinivel de aprobaciones, también se basó en modelos previos, pero aquí la diferencia estaba en que los usuarios existentes podían ser altamente personalizables eliminando la necesidad de proveer múltiples tokens físicos.
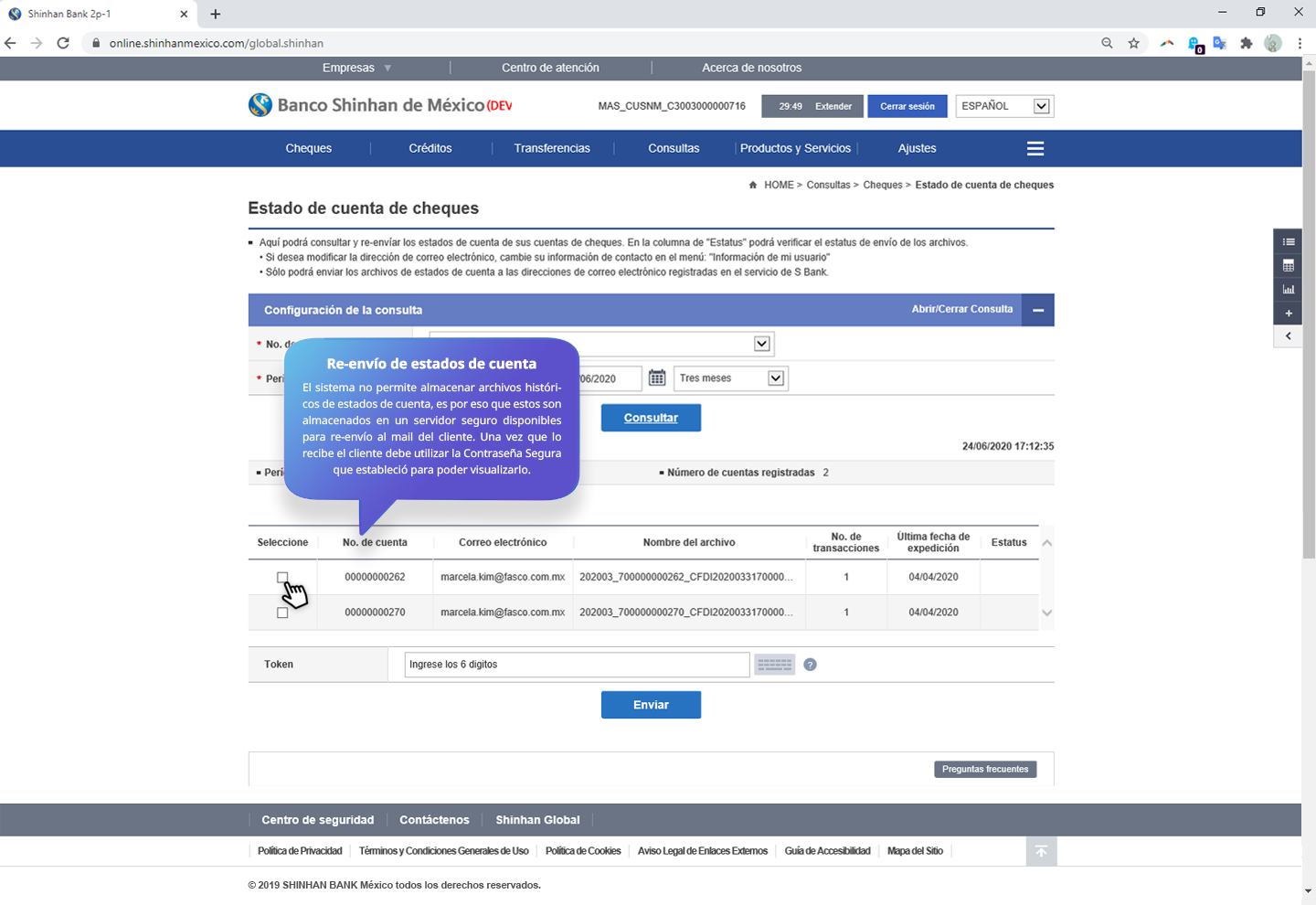
Estados de cuenta
La decisión de diseño se enfocó en escalabilidad. La regulación requiere estados de cuenta históricos, pero nuestro sistema no podía almacenarlos. Se agregó una función al core bancario y a la plataforma web para visualizar el historial sin cargarlo en el sitio, permitiendo a los usuarios enviar sus estados de cuenta por correo y poder consultarlos con seguridad. Esta solución provisional nos dio tiempo para desarrollar la capacidad de almacenar y mostrar los estados de cuenta dentro de la `plataforma.
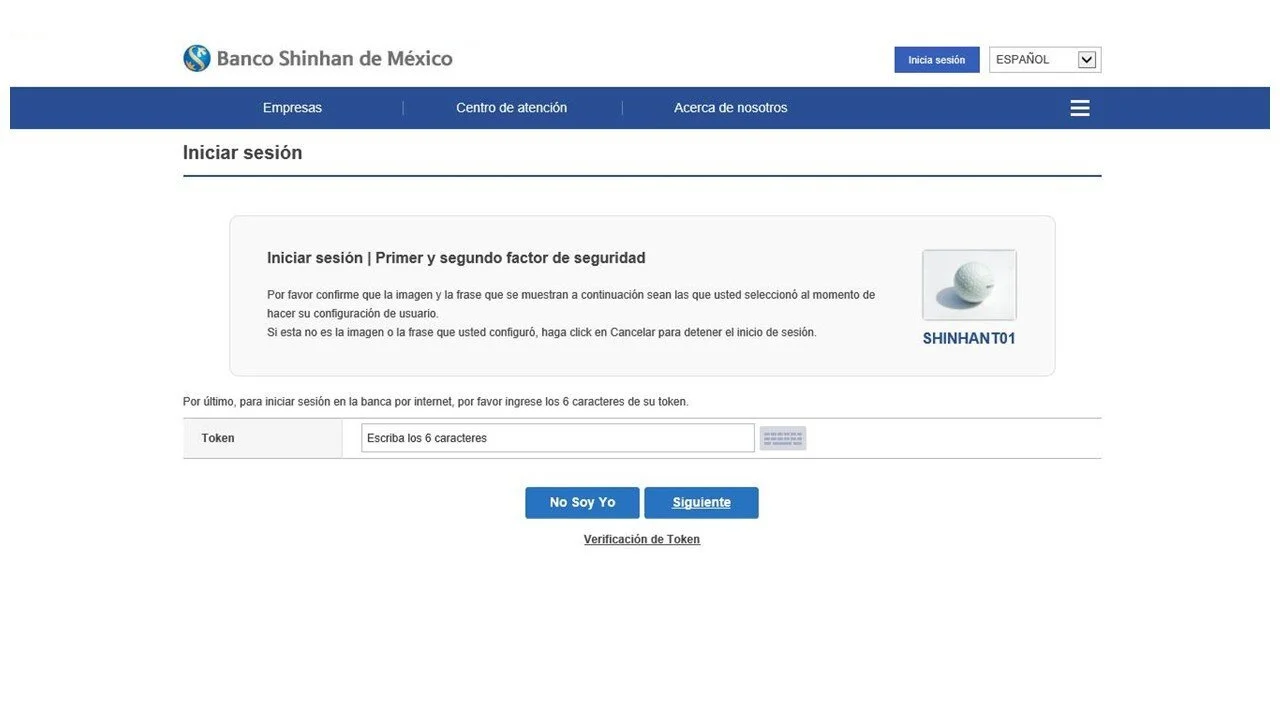
4. Factores de autenticación y menús simplificados
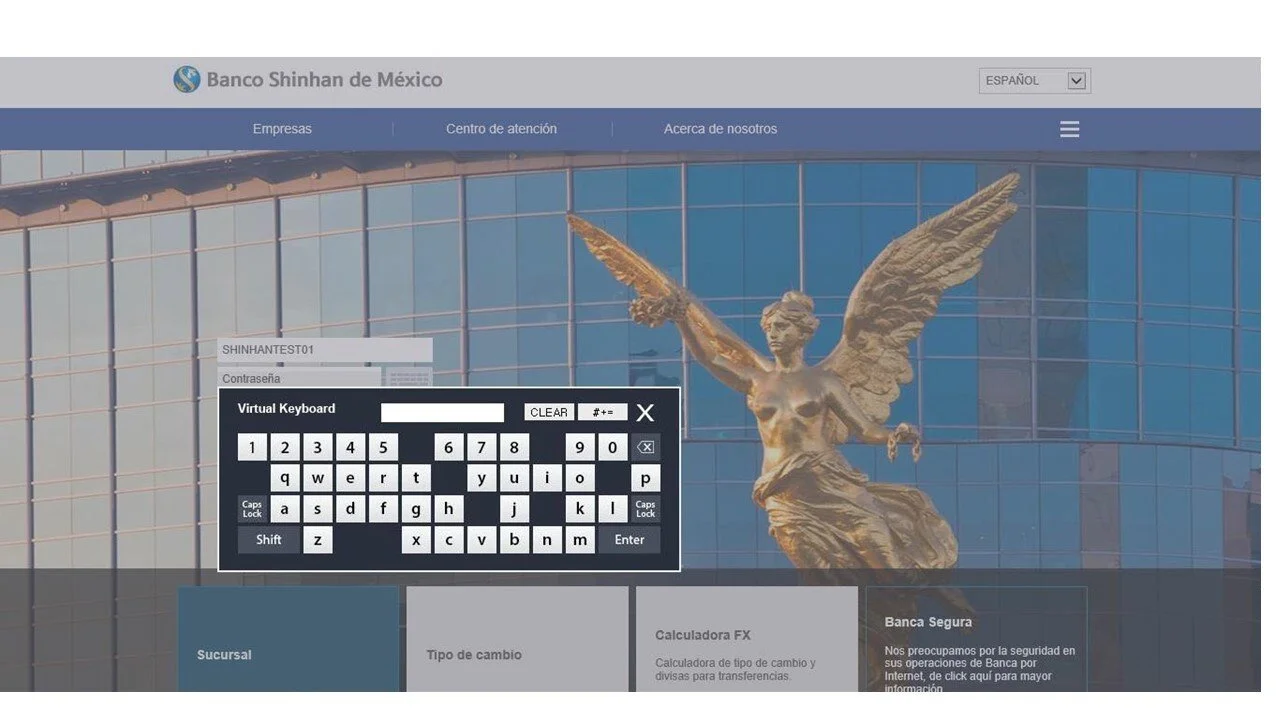
La autorización del producto exige aún medidas de autenticación y seguridad específicas en la plataforma. Además de cumplirlas, se propusieron factores adicionales, como un teclado virtual. Por regulación, se agregaron filtros de seguridad para prevenir el phishing y pharming, utilizando imágenes y frases de seguridad personalizadas por el usuario.
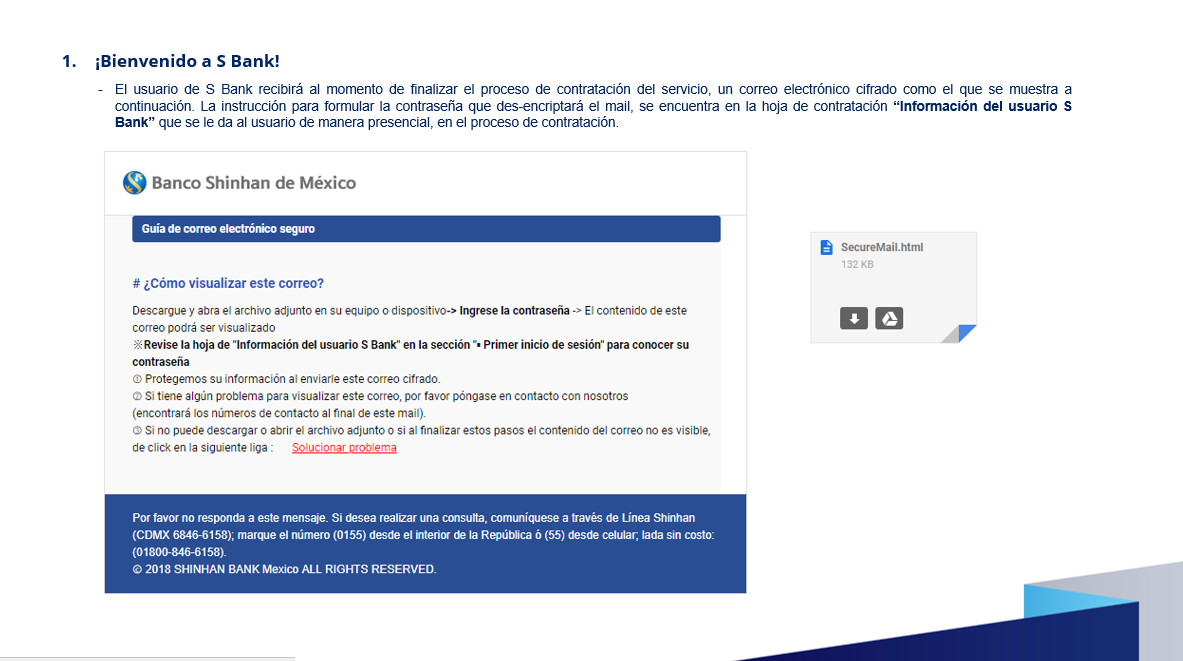
5. Diseño del sistema de notificaciones
En el proyecto también participé en el diseño y lógica de envío de las notificaciones automáticas para las diversas operaciones realizadas en la plataforma (ej. notificaciones de transferencias, alertas de seguridad y correos promocionales). Al inicio se generó un template encriptado para correos sensibles como: el primer inicio de sesión, estados de cuenta y restablecimiento de contraseña, agregándoles un filtro de seguridad para proteger la información.
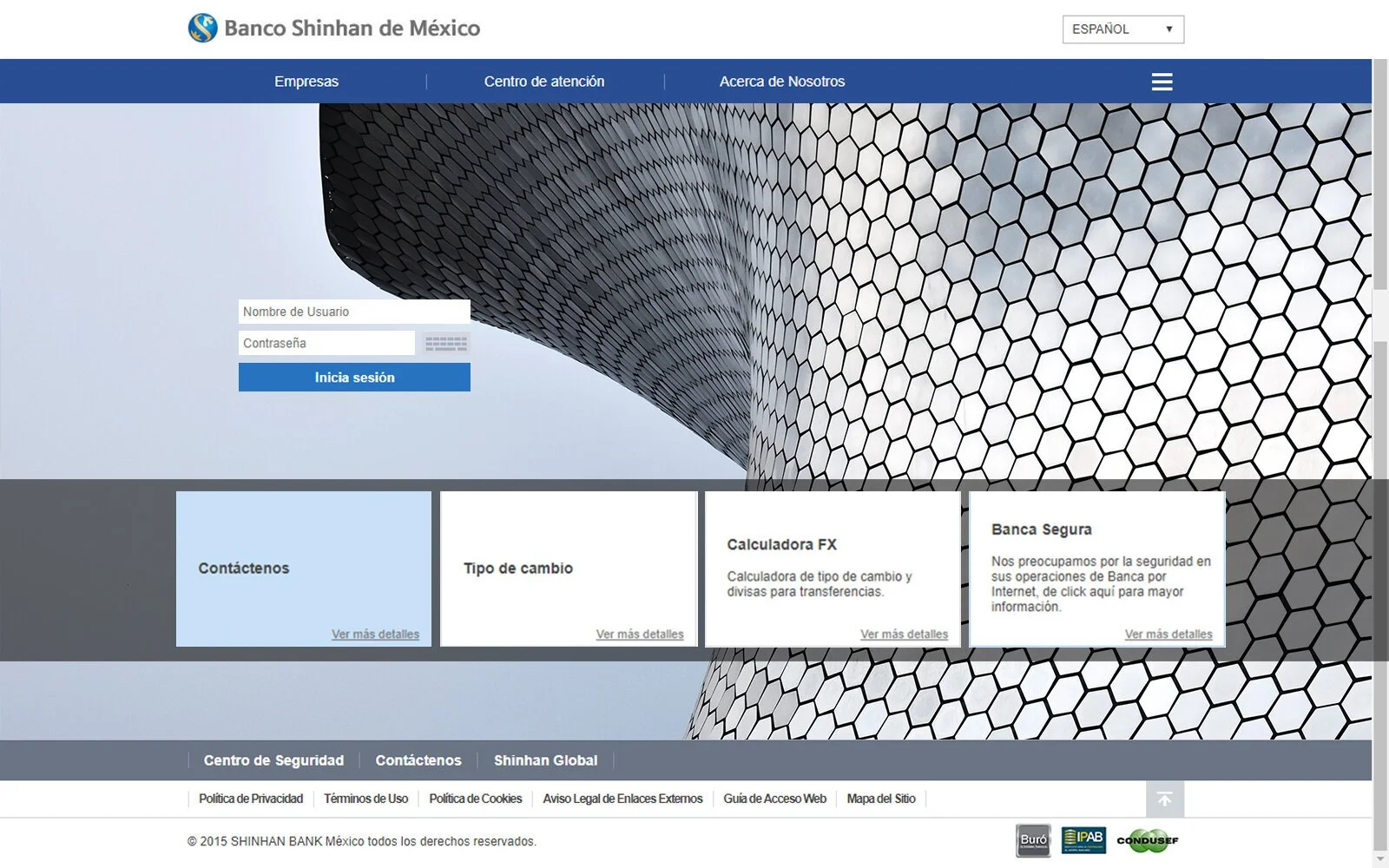
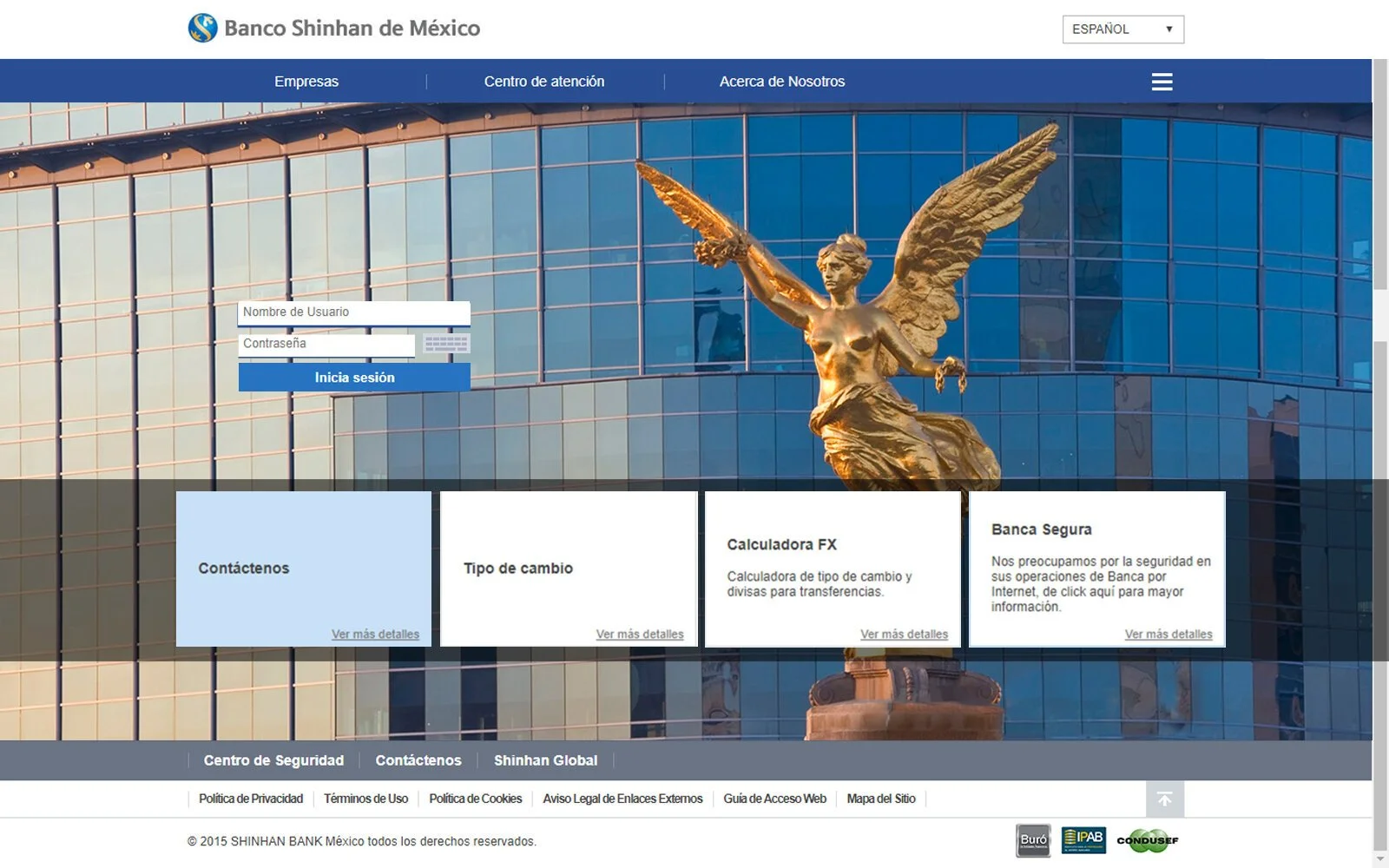
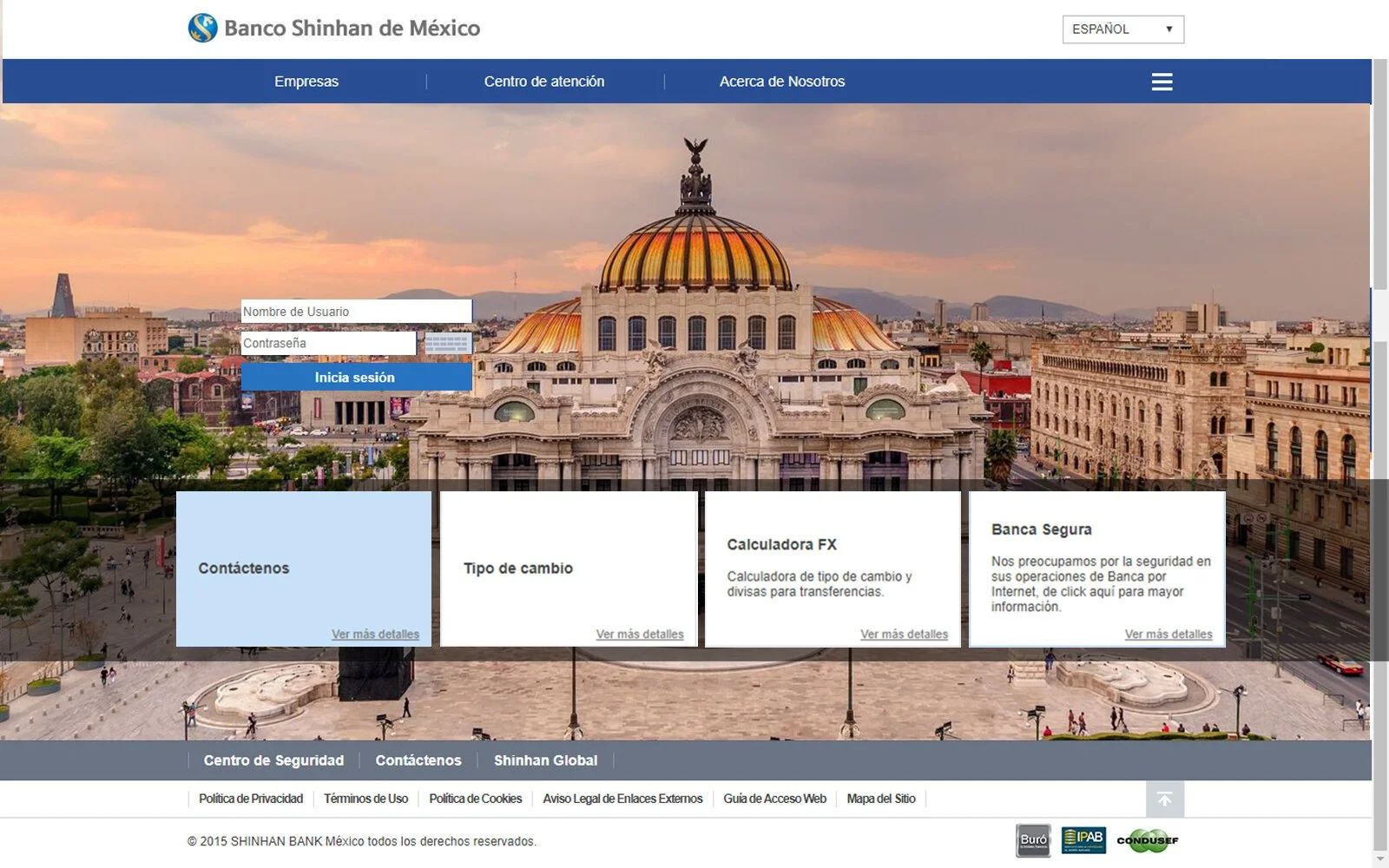
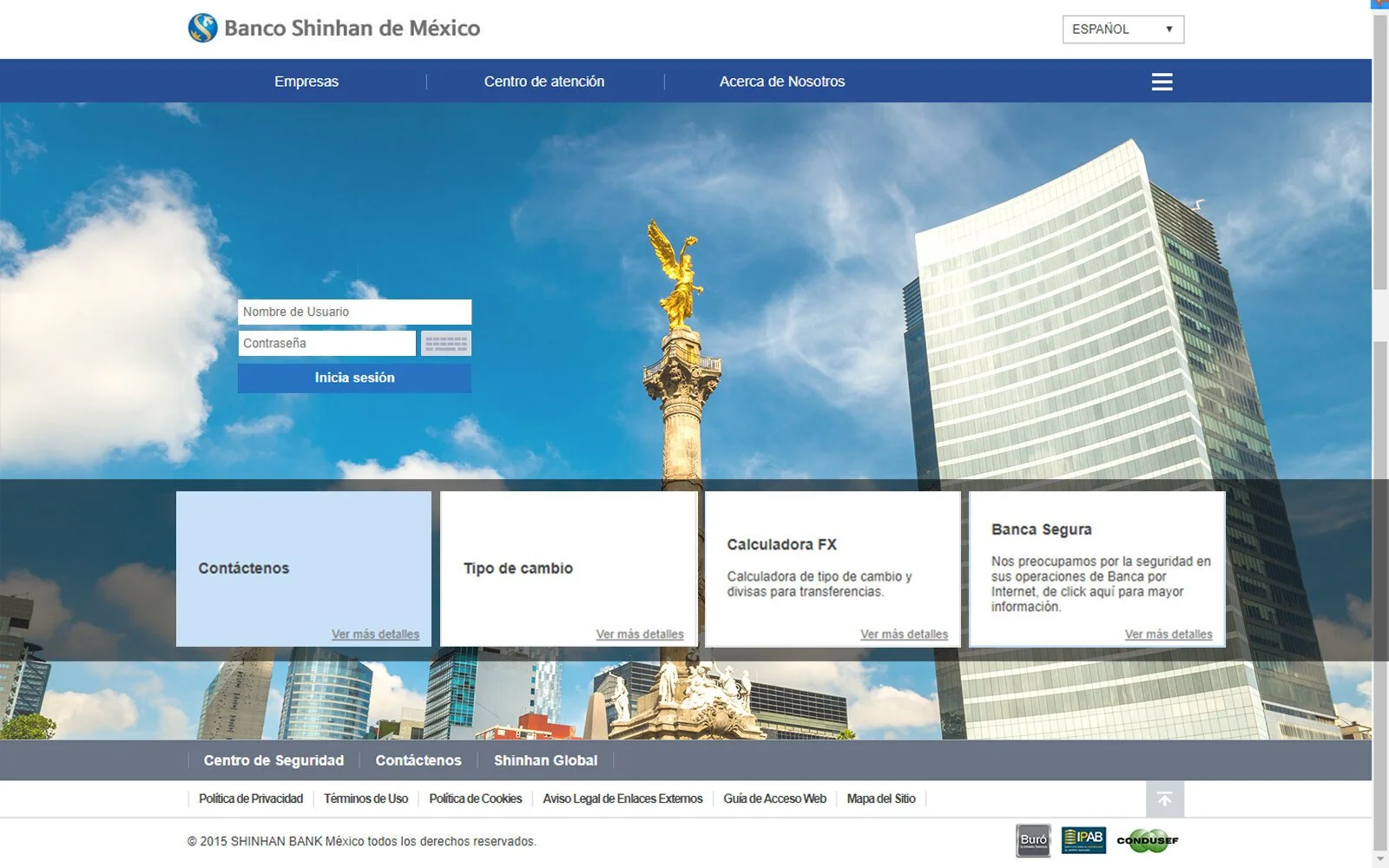
6. Alineación de UI con el sistema de diseño global
La interfaz de usuario de toda la plataforma se alineó con las sucursales globales de Shinhan Bank. Se presentaron cuatro propuestas para la página de inicio de sesión.
7. Introducción del producto
Clientes existentes
Creamos este producto como un canal digital de transacciones para nuestros clientes existentes. Para hacer sostenible el gasto, implementamos costos por uso de Banca en línea, comisiones por transferencias y dispositivos token. Durante los primeros 3 meses, ofrecimos el servicio de manera gratuita a estos clientes. Después de el tiempo de prueba 38 usuarios, clientes base optaron por contar con este servicio de manera pagada.
Clientes nuevos
Para clientes nuevos que acababan de abrir la cuenta, se ofreció el servicio sin comisiones durante el primer mes, excepto por dispositivos token adicionales. Con este segmento se logró una tasa de contratación del 90% de los nuevos clientes en un periodo de 6 meses de contratación.
8. Estrategias de retención
- Mayores rendimientos en productos contratados en línea:
Para mantener la interacción con el producto y retener clientes después de 3 meses de servicios gratuitos, se promovió la contratación de productos de inversión en línea a tasas preferenciales. Se utilizaron campañas de telemarketing y correos promocionales.
- Costo por transferencia al exceder un número establecido de transferencias por mes:
Se implementaron paquetes de ciertos tipos de transferencias con un límite mensual gratuito para compensar el costo de la renta mensual del servicio.
El proyecto en la actualidad
Hasta el 2021, el producto tenía 70 usuarios activos, con un promedio semanal de 39 usuarios utilizando la plataforma.